2.3魔法(fǎ)小猫巧变身
果果:我很喜欢(huān)变魔术,能不(bú)能用scraSo设计小猫变身的魔(mó)术?
可可:当然,我们使用按键模块可以轻松(sōng)完成小猫变身的魔术互动(dòng)项目。
创设情境

想一想
任务发(fā)布 | 所需角色 | 舞台背景 | 设计思路 |
按一下按键,小猫(māo)变大,再(zài)按一次按键,小猫变(biàn)小。 | 小(xiǎo)猫 | Party | 第1步:连(lián)接硬件 第(dì)3步:导(dǎo)入(rù)“Party”舞台背景 第3步:搭建(jiàn)“小猫”角色脚本 第4步:互动测试 |
学一学
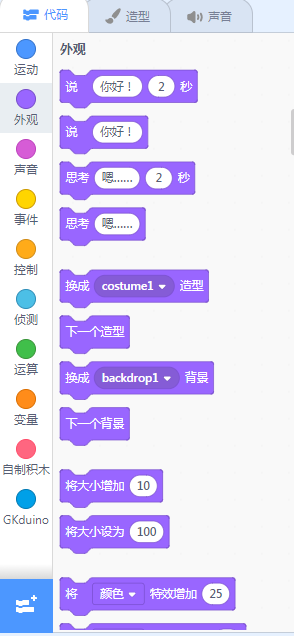
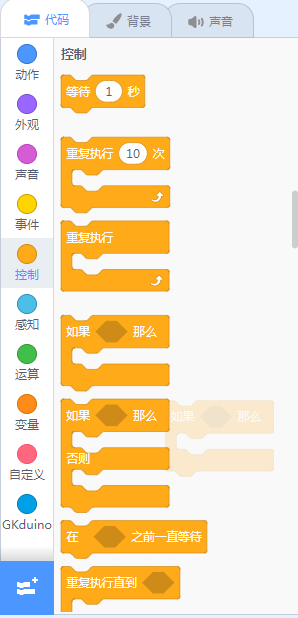
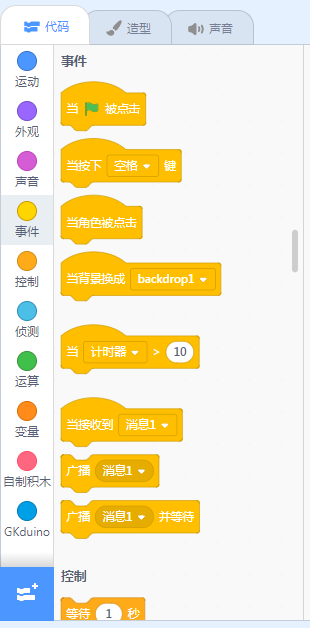
项目所(suǒ)用到的积木
|
| 将角色的大小设定为100。若数(shù)值为50,将角(jiǎo)色缩小到原图的一半(bàn)大小,即50%;数值为200,将角色扩大到(dào)原(yuán)图的2倍,即(jí)200%。 |
| | 如(rú)果条件为(wéi)真,执行第一(yī)个(gè)接口内的程序(xù),如果(guǒ)条件为假(jiǎ),执行第二个接口(kǒu)内的程序。 |
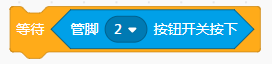
| | 在2号管(guǎn)脚按键按下之前一直等待。 |
|
|
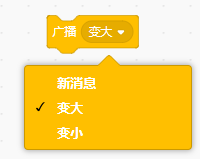
发送“变大”或(huò)“变小”信息给所有(yǒu)角色及舞台 |
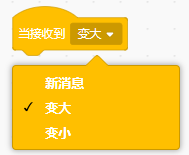
| | 当接收到消息“变大”或“变小”则执行下面的内容(róng) |
二(èr)、小试身(shēn)手——魔法小猫
(一)硬件连接
模(mó)块清单
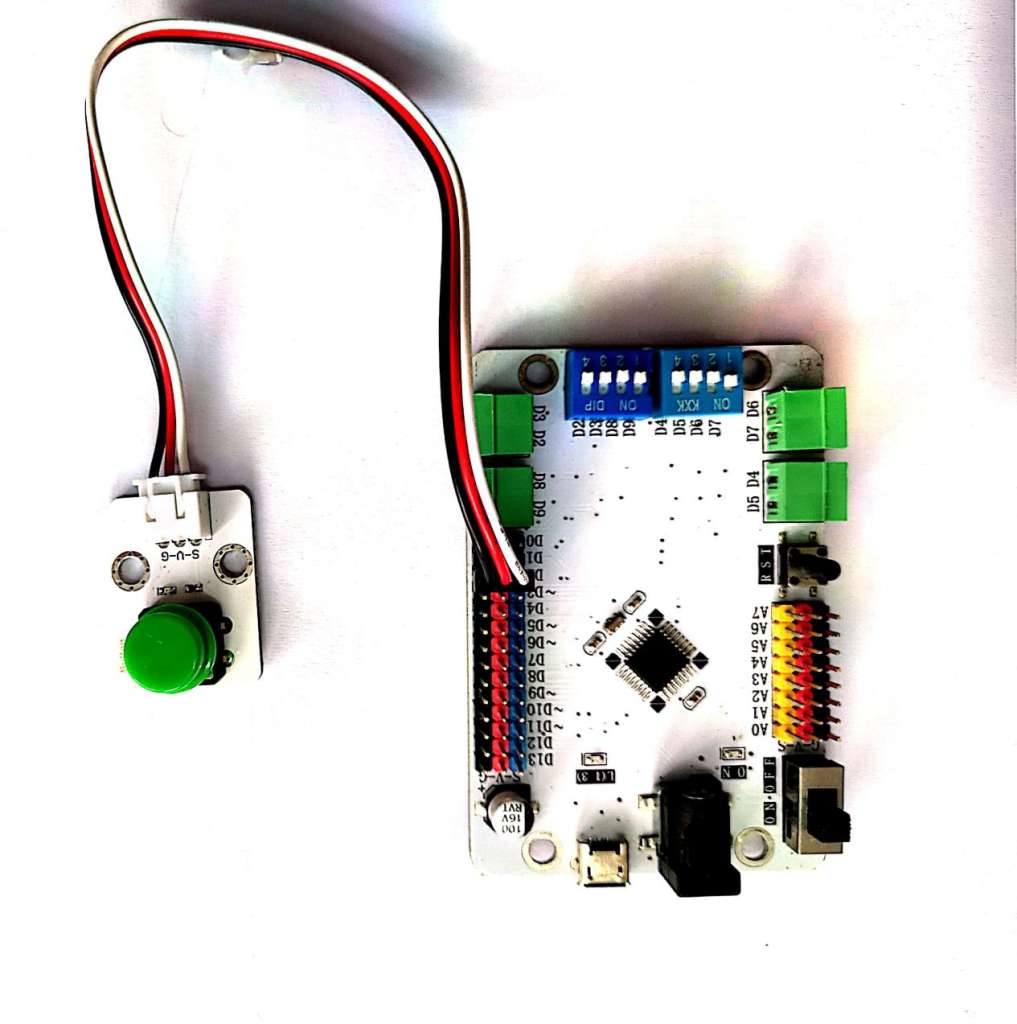
连一连
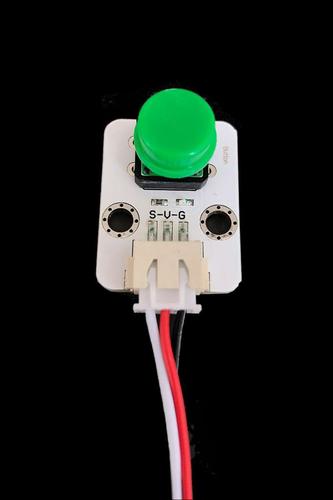
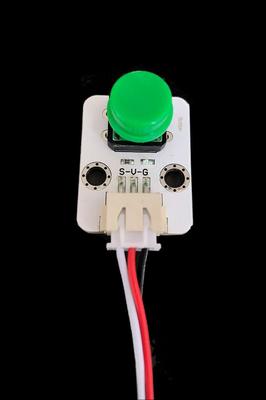
将绿色按键主控板(bǎn)连接
主控板 | 绿色按键 | 功能 |
5V(V) | V | 电源正极 |
Gnd(G) | G | 电源负极 |
D2(S) | S | 数(shù)字接口 |
如下图:

(二)互动设计(jì)
1、创建背(bèi)景和角色
(1)从(cóng)系统背景库(kù)中选择“Party”。
(2) 使用craSo默(mò)认小猫(māo)角色
2、搭建“小猫”角(jiǎo)色脚本
角(jiǎo)色(sè) | 代(dài)码 | 功能描述 |
小(xiǎo)猫 |
| 等待2号管脚的按键按下,如果被按下,广(guǎng)播“变大”;再(zài)次(cì)等(děng)待2号(hào)管(guǎn)脚的按键(jiàn)按下,广播“变小(xiǎo)”。 |
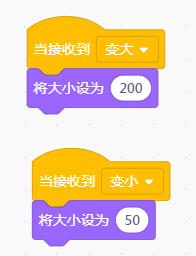
| | 当接收(shōu)到变大的消息(xī),小猫增大到原图的2倍(bèi);当接(jiē)收到变小(xiǎo)的消息,小(xiǎo)猫缩小到(dào)原图的一半。 |
3、互动展示
放置二维(wéi)码,扫码观看
三、互动(dòng)升级——魔法小猫巧变身
(一)硬件连(lián)接
模块清单
实物(wù)图 | | |
模(mó)块名称 | 绿色按键 | 黄色(sè)按键(jiàn) |
模块数量(liàng) | 1 | 1 |
连一连
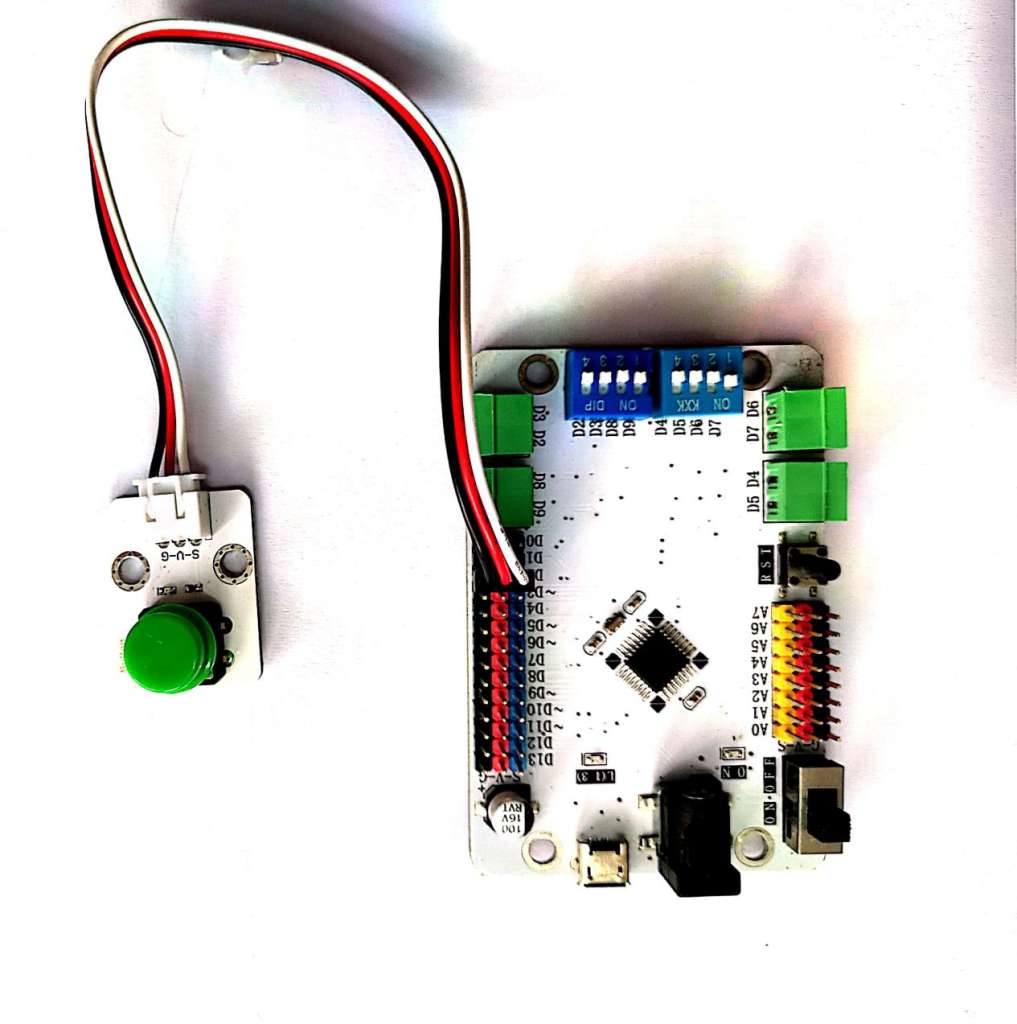
将绿色按键、黄色按键分被与主控板连接
主控板(bǎn) | 绿(lǜ)色(sè)按键 | 黄色按键 | 功能 |
5V(V) | V | V | 电(diàn)源正极 |
Gnd(G) | G | G | 电源(yuán)负极 |
D2(S) | S |
| 数字接口 |
D4(S) |
| S | 数字接口 |
如下图:

想一想(xiǎng)
在“魔法(fǎ)小猫”中,只是用一个按键模块实现(xiàn)小猫变(biàn)身,如何才能实现两(liǎng)个按键模(mó)块(kuài),一个让小(xiǎo)猫变大(dà),另一个让小(xiǎo)猫变小呢(ne)?
(二)互动设计
1、创建背景(jǐng)和(hé)角色
背景和角(jiǎo)色设计与“魔法小猫”相(xiàng)同。
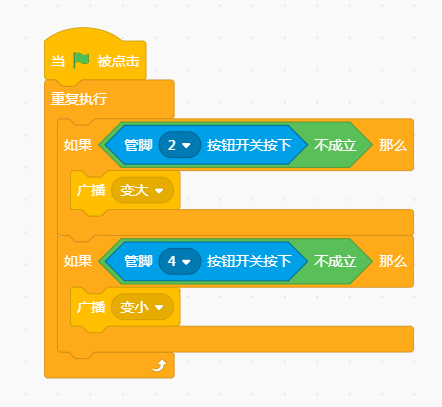
2、搭建“小(xiǎo)猫”角(jiǎo)色脚本
角(jiǎo)色 | 代码 | 功能描述 |
小猫 | | 按一下2号管脚的按键,广播(bō)“变大”,按一下4号管(guǎn)脚的按键,广播“变小”。 |
| | 当接收到变大的消息(xī),小猫增大到原图的2倍,当(dāng)接收(shōu)到变小的消息,小猫缩小(xiǎo)到(dào)原图的(de)一半(bàn)。 |
3、互动展示
放置二(èr)维码,扫码观看
四(sì)、头(tóu)脑(nǎo)风暴(bào)
方案 | 硬件模块 | 方案详(xiáng)情 |
1 | 红色按键(jiàn) 绿色按键 黄色按键 | 按(àn)下绿色按键,小猫变(biàn)大(dà) 按下黄色按键,小猫变小 按下(xià)红色按键,小猫还原 |
2 | 绿色按键 红色(sè)LED灯 | 按一次绿(lǜ)色按(àn)键,小猫变大,红色LED闪烁(shuò)1秒;再按(àn)一次(cì)按(àn)键,小猫(māo)变小,红色LED闪烁2秒。 |
3 | …… | …… |